Quick Featured Imageの使い方!便利なので紹介します!
- 公開日:2022/2/10
- 最終更新日:
- Wordpress

Quick Featured Imageで何をやったのか紹介します。
私が運用している合宿免許自動車学校のアイキャッチ画像をすべて一括変換しました。
合宿免許自動車学校のアイキャッチを変更するために使ったQuick Featured Imageですが、説明のために別のサイトで実際に変更をかけて説明します。
そのため合宿免許自動車学校のアイキャッチ画像での説明ではありませんが、行ったことは全く同じことを行っているため何も問題ありません。予めご了承ください。
それでは、説明の前にQuick Featured Imageのプラグインを検索してインストールしてください。

インストールが終わったら「有効化」してOKです!

Quick Featured Imageを有効化すると左の一覧にアイキャッチ画像という項目が出てきます。

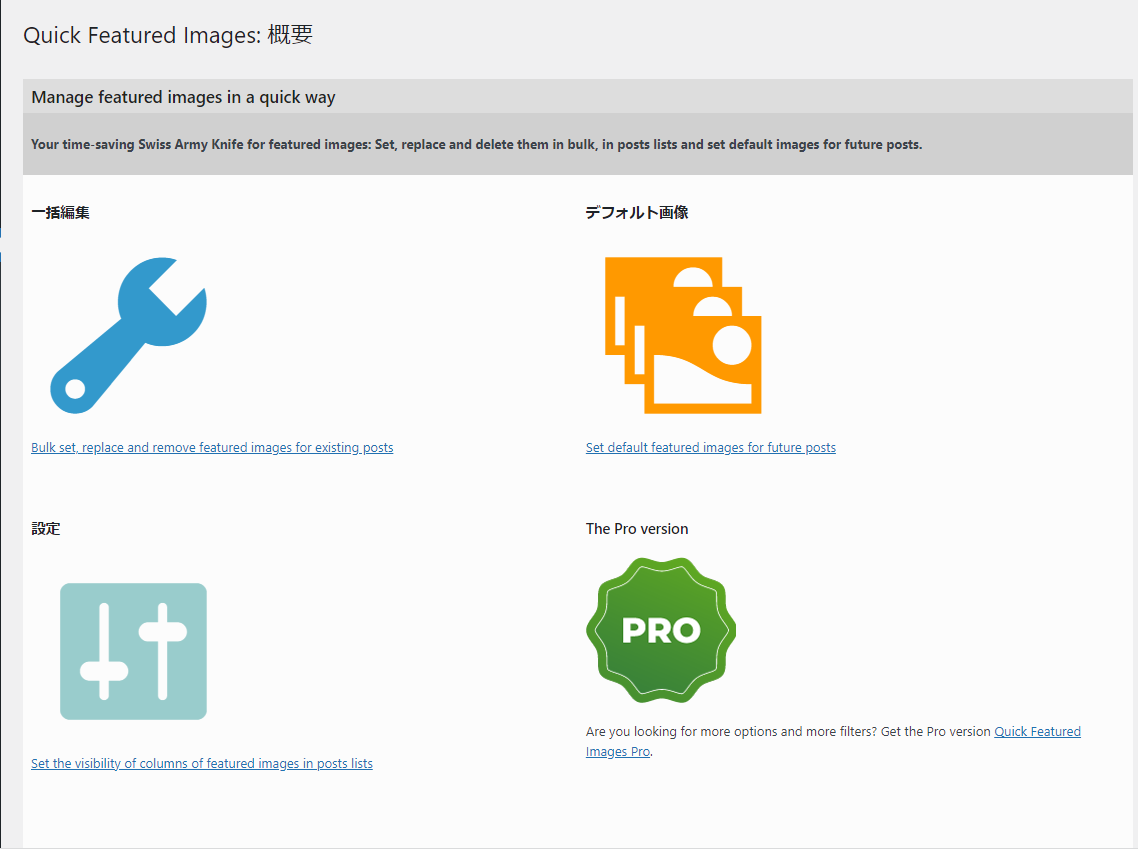
アイキャッチ画像の項目を選択したら次に一括編集を選択してください。

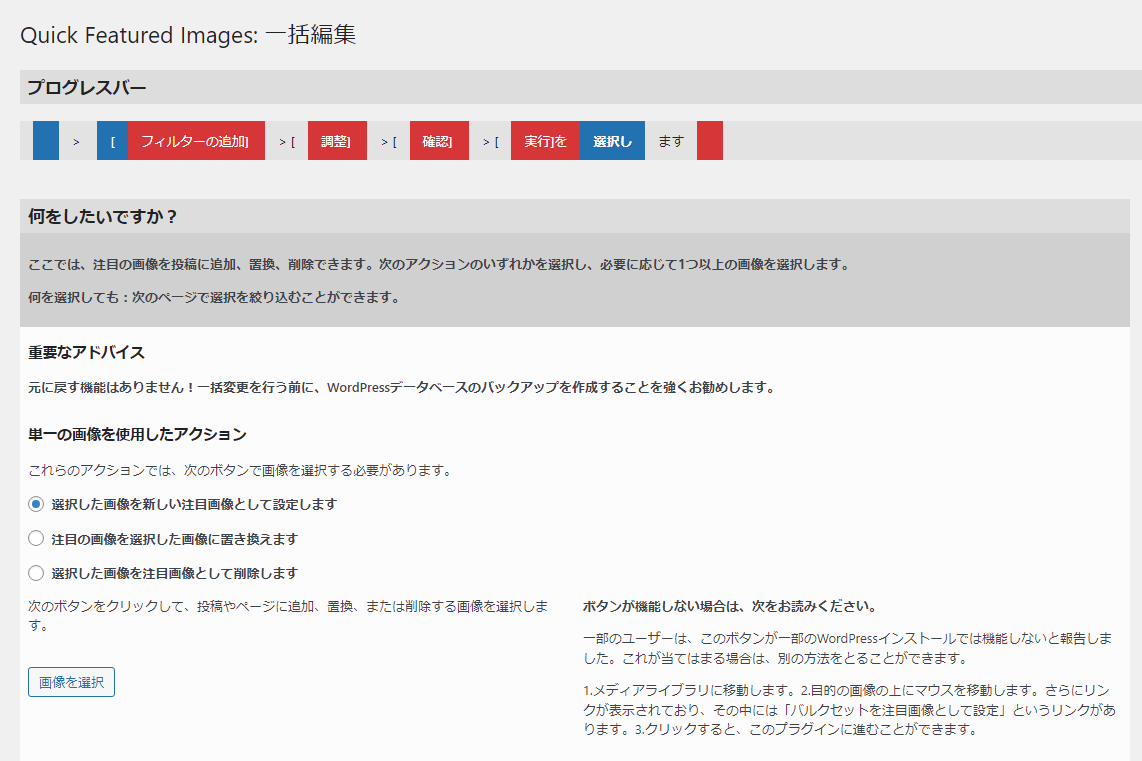
英語の文章で何が書いてあるのかわからないと思いますので、Google翻訳をしたページのスクショを取って張っておきます。


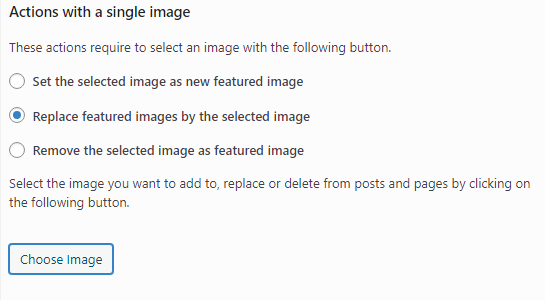
↓↓英語の文章に戻して説明していきます↓↓

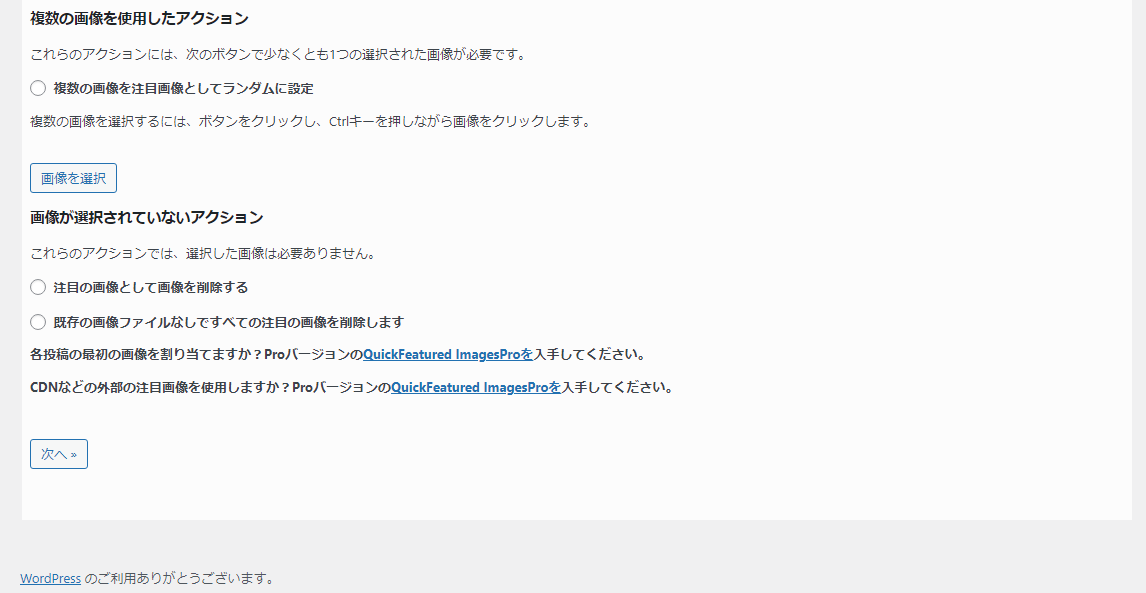
真ん中の「Replace featured images by the selected image」にチェックを入れる
次にChoose Imageを選択(ここで変更したいイメージ画像を選択する)

選択したら『次へ』を押して次のページに移動してください。
その前に間違えないように説明しておきます。
「Replace featured images by the selected image」を選択してChoose Imageを押してイメージ画像を選択するときの画像は「変更後」の画像です。
以下の画像で説明すると「もんじゃ焼き」の画像にアイキャッチを変更したいので変更後の画像を選択しています。

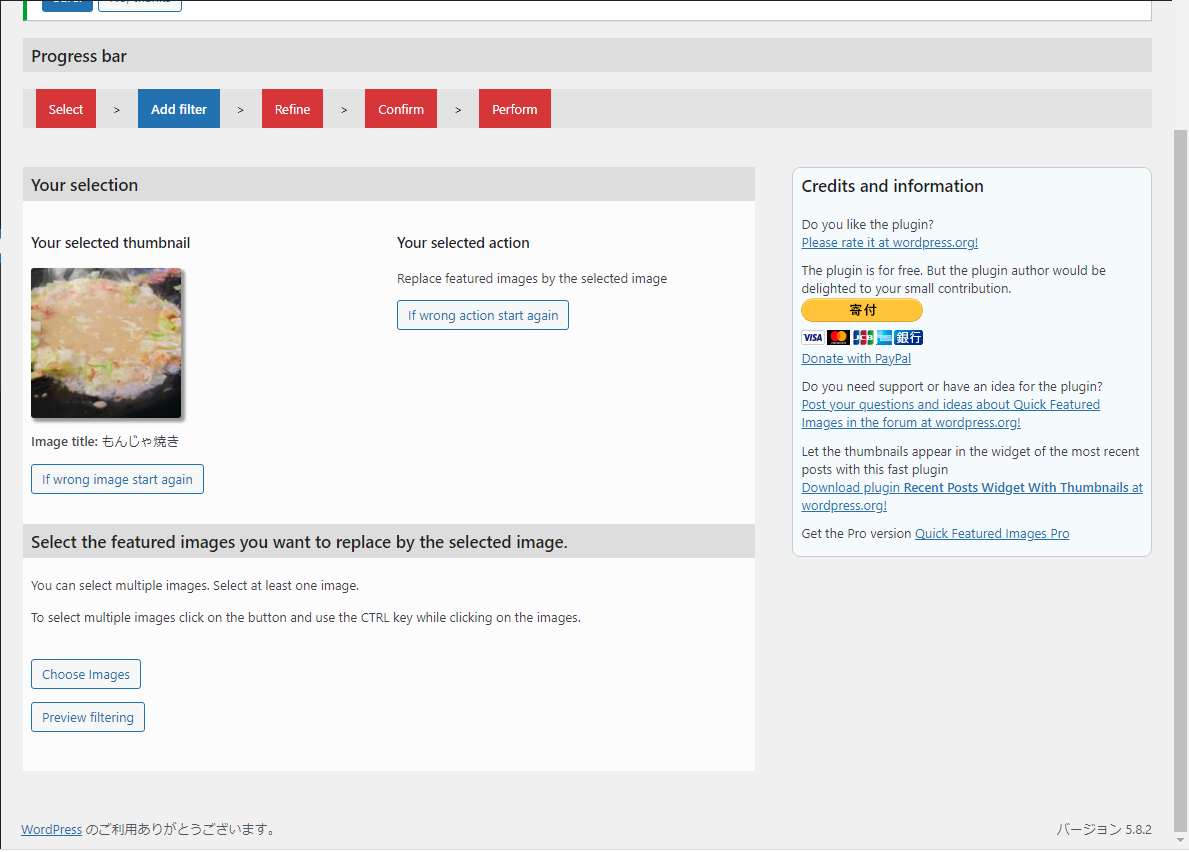
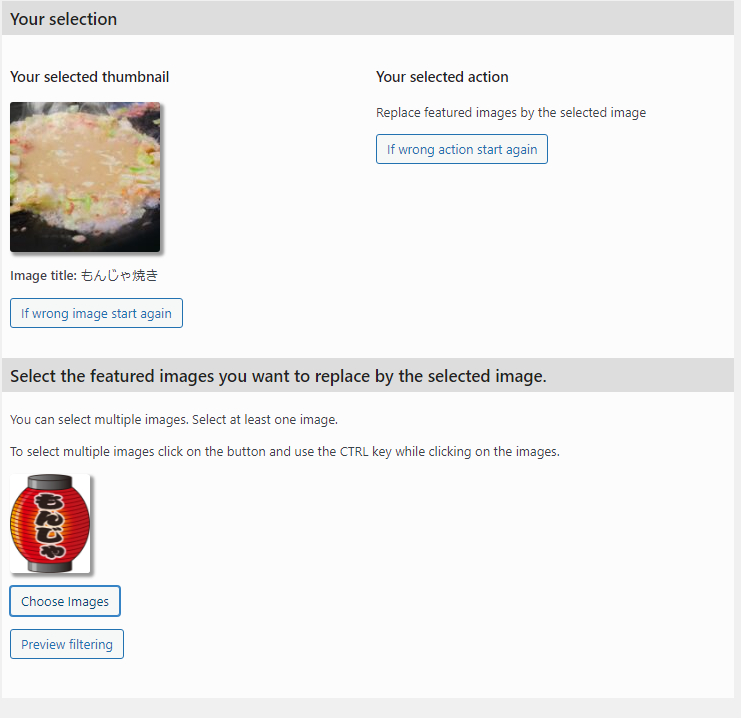
次へ移動したら以下の画面になります。

Choose Imagesを選択して変更したいイメージ画像を選択してください。

下に表示されているもんじゃ焼きの提灯が変更前のイメージ画像で上のもんじゃ焼きが変更後のイメージ画像になります。
確認できたら「Preview filtering」を選択して次へ進んでください。
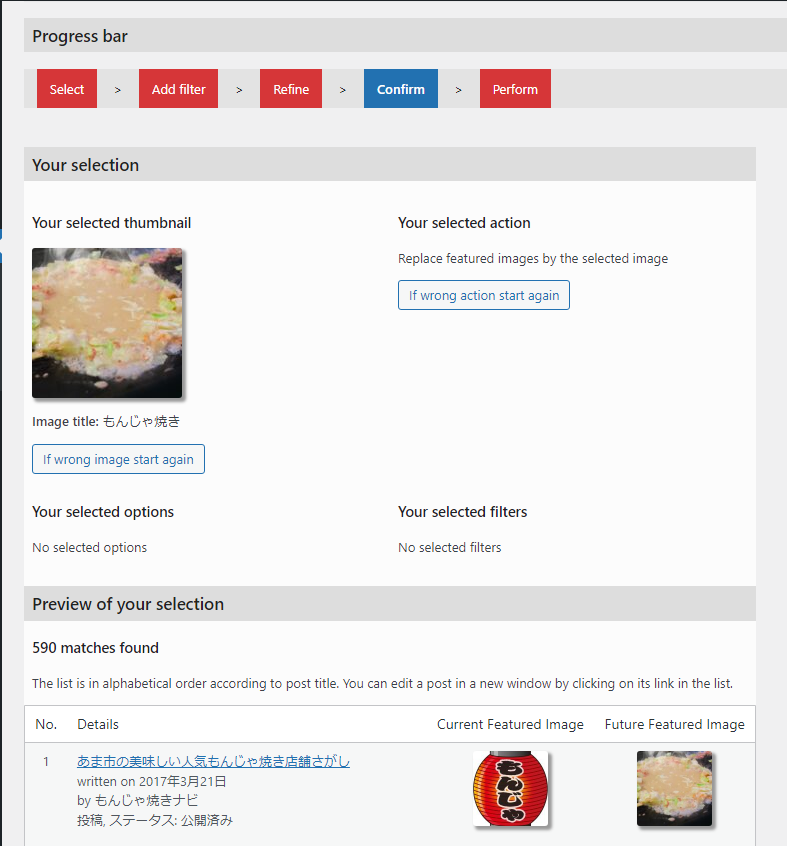
「Preview filtering」を選択するとプレビュー画面に移動して変更後のイメージ画像を表示してくれます。

私の場合は590件の変更後のイメージ画像が見つかりました。

問題なければ下までスクロールして「適用」を選択してください。
これでもんじゃ焼きの提灯からもんじゃ焼きの実写にアイキャッチ画像を590件一括変更できました。
とても便利なプラグインでしたので紹介しました。
他にも使い方があると思いますので、実際に使ってみて良かったら追加で紹介します。
Quick Featured Imageの使い方を説明するためにアイキャッチ画像を変更したサイトはもんじゃ焼き.netです。
もんじゃ焼きの店舗を紹介するサイトです。
全国のもんじゃ焼き店様、掲載無料なので掲載お待ちしております!

WordPressの高速化、SEOの内部対策のやり方、最適なサーバー環境構築など、Webサイト運営に役立つ情報を発信しています。